Microsoft Windows Fluent Style Guide
 Overview
Overview
The Windows Style Guide needed to be updated to the new Fluent Design Language for the 2017 BUILD conference. Thousands of images including product screenshots, UI wireframe illustrations, and animations/motions across a variety of styles evaluated and redesigned within a month and a half by myself and various other team members.
Solution
Working with the Art Director and the lead PM, I surveyed existing assets to create a common library of elements in a simple wireframe style that facilitates visual interpretation by the user and is easily updated as the Windows operating system changed.
I was the main point of contact to make sure all assets were QA’d and published to a Sharepoint Site and a staging server so that both stakeholders and designers could view the status, specs, page location, and image thumbnails. This cut churn and allowed for review and asset production in real-time.
Process
The process of updating the assets started with our lead PM creating a Sharepoint point. This allowed for easy assignment of tasks to the various team members of our team and for us to view what tasks were finished versus which were not.
When we got a request, it would be fall into one of the following categories:
- a common control pattern or library object,
- a control shown in the context of a full app or somewhere within the system,
- an example of the UI or some part of the UI either as an abstracted illustration (using a style developed by the art director) or a wireframe, and
- motion showing UI interaction, either in video form or in abstracted form.
After that, it would be assigned and I, along with the other team members, would tackle the asset. Majority of the publishing was done using an internal tool that allowed for updating the assets using a Git desktop client. I was given the charge of publishing to a localized team branch so stakeholders and other team members, whether it be PMs, design leads and/or designers to review the updated prior to a final publish.
Note: the assets being worked on were not always an update. Sometimes, we were creating brand new ones, as due to the update of the OS, new things were being introduced in layout, style, and controls & patterns.
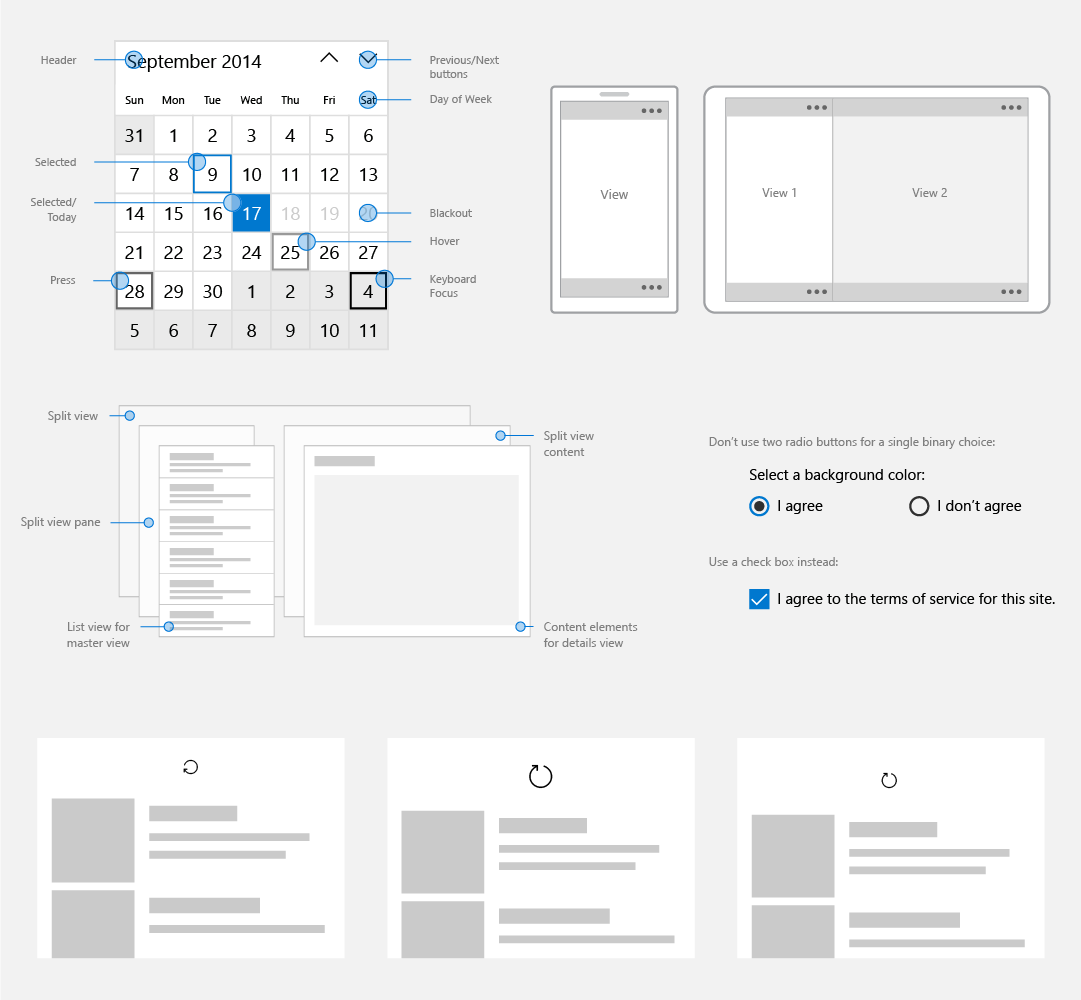
Below are just a few of the images that were updated for the style guide.
Original calendar view image:

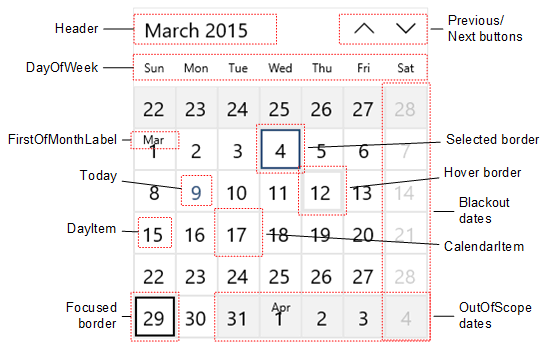
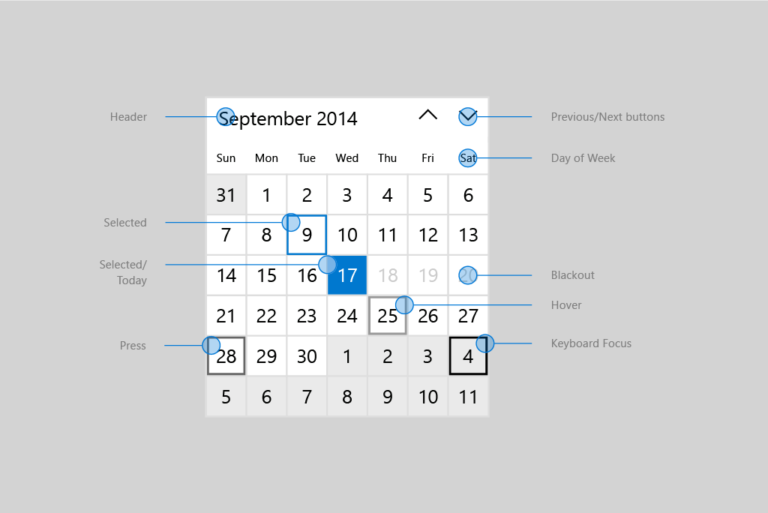
Revised and plated calendar view image:

Old Newsreader App View image:

Revised Newsreader App View image:

